

“这次的新产品首页,大家有什么想法?”你正在和UI、前端、市场、运营部门开会。
“先把活动banner放到最上面?”
“然后给不同栏目加icon,放两排就够了。”
“下面可以放专栏的位置。”
“最底下别忘了加用户菜单。”
……
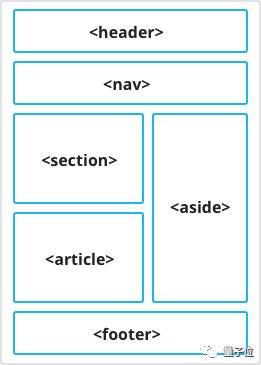
你一边听着同事们七嘴八舌的建议,一边就把原型图在白板上画了出来:“我们按这个来讨论一下吧,时间不等人,后面还要UI设计、前端开发……”
“差不多长这样是吧?”前端开发小丁打断了你的发言。
小丁的电脑上,正按照你说的样子,运行着一个页面,每一处banner、按钮、跳转都可以点击,所有文字、图片都放在了它应该出现的地方,一旁的HTML代码简洁清晰,就像产品已经做出来了一样。

这么快,怎么做到的?
难道,这群开发人员都是AI吗?
嗯……可能真的是。
手绘框图,同步自动生成
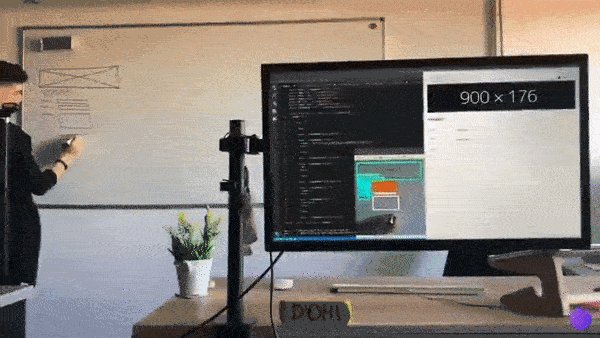
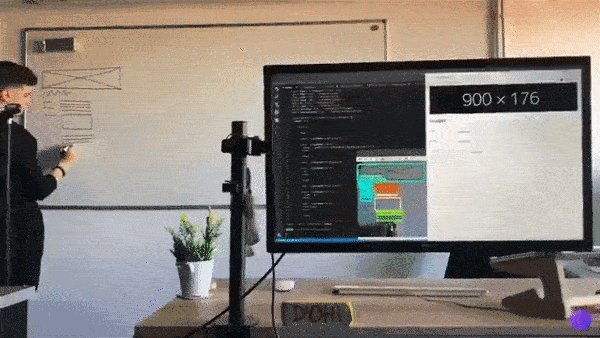
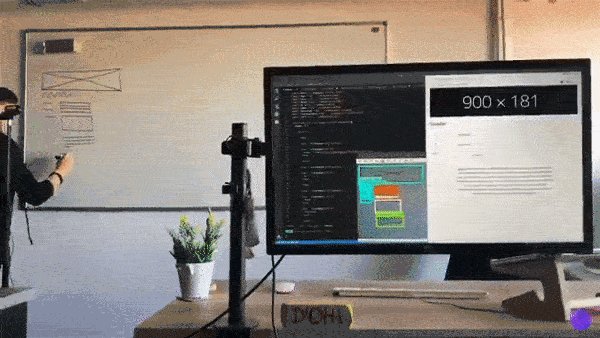
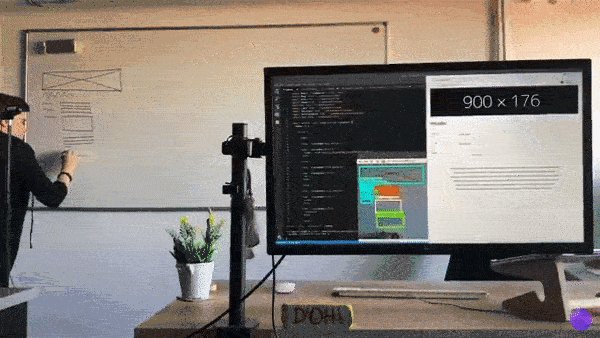
小丁用的,就是下面视频中的方法,摄像头实时拍摄白板上的草稿,就可以自动生成设计、开发好了的网页。
视频中,产品经理在白板上勾勒原型草图。

而屏幕上,显示着识别的过程,同时正在生成代码和UI界面预览。

放大的细节清晰地展示出了识别的过程。

随着画图的那位产品经理停笔,识别也就完成了,此时的代码清晰可鉴。

网页也生成了,和正常的网页一样,可以随意调整大小并适配。

整个过程中,电脑借助摄像头拍摄到产品经理正在白板上绘制的原型草稿,一边就即时“画”出了UI,生成了代码,展示着成品网页。
产品经理画一个banner,屏幕上就出现一个banner;
产品经理标一个小标题,屏幕上就出现一个小标题;
产品经理画一个文字区域,屏幕上就出现一个文字区域。
每一步都是机器自动识别产品经理画出来的东西,直接变成相应的网页样式,还附带了HTML代码。进行任何增删,都可以实时跟进、更新。

此前,确定一个网页长什么样子,要产品经理、UI、前端、市场运营们聚在一起,沟通、讨论、扯皮,出N个方案,开N场会议,花费数天乃至数周才能完成。
从分析需求开始,产品经理出原型图,大家开会修改×N;
UI绘制设计图,大家开会修改×N;
前端写好代码,大家检查沟通×N……
不仅如此,有些人想象力捉急,看不到最终的成品,就发现不了问题,还要让产品、UI、前端重新来一次,一再返工。
于是,工期越推越长,加班越来越晚,发际线越来越高……

现在,有了这个工具,大家只要在白板上勾勾画画,就可以立马看到成品长什么样,敲定方案,一次成型,还可以直接拿去改进UI和代码,给设计师和前端开发省了不少功夫,能把一两个星期的工作,压缩到一两天,效率提升N倍。
来自欧洲的teleportHQ
这个草稿生成网页的视频在LinkedIn和Twitter上疯传,视频中的那个神奇的工具到底是什么呢?
这个工具出自一个名为teleportHQ的项目,由Evo Forge和Corebuild两家欧洲公司合作创立,欧洲区域发展基金(European Fund for Regional Development)出资赞助,他们希望这个项目能让非技术人员也能方便的创建可视化的应用程序和web页面。

该项目通过支持向量机(SVM)、神经网络和XGBoost三种方式,实现对web页面的语义分割,目前已经可以生成React,React Native,Vue,HTML/CSS和AngularJS代码。

引发Twitter“震惊体”
虽然正式的产品还没有面世,不过一众Twitter网友都惊呆了,他们看到这个视频的反应是这样:

这样:

还有这样:

网友们纷纷表示,这简直是未来本来了!

有时候我会觉得看到了未来,嗯,比如看到这个的时候。

虽然感觉UI们会凉凉,但是并不妨碍这个很cool啊!
但另一些设计师觉得,这能给自己省下大把大把的时间。


还有人畅想了这种技术的未来应用。

等到了2025年,所有的演讲估计都会是演讲者手绘,然后AI来自动生成的啦。
不过也有人觉得,实时同步虽然很牛逼,但是,仿佛无卵用。

毫无疑问,视频很棒,但是视频里最厉害实时转换的恰恰是最没用的,我们为什么需要每一步都实时转化成代码?
还有其他家可供选择
看了这个炫酷的效果,你是不是也想在自家的脑暴大会上用上它?
不过,目前这个teleportHQ还没开发完。从2017年8月16日开始,这个项目有24个月的时间来完成作业。也就是说,如果那两家欧洲公司给力的话,大概明年夏天就可以用了。
好在别家也出过不少类似的产品,找个开源的试一试,隔壁家的UI都被你吓哭了。
-
微软Sketch2Code
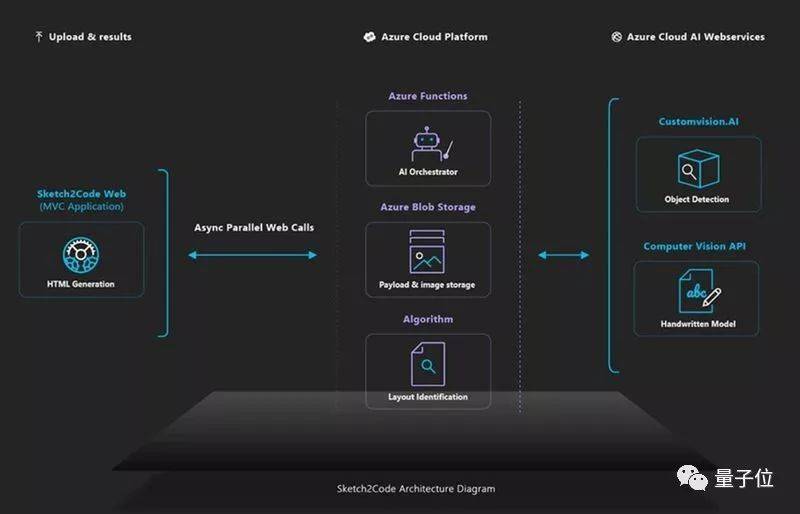
今年夏天,微软就开源了一个名为Sketch2Code的项目,可以把用户上传的界面手绘图转化为HTML页面。

大致的步骤是这样的:
- 用户把自己画的手绘草稿拍照上传。
- 视觉模型检测在图像中出现的HTML部件,标记出他们的位置。
- 识别所有部件中的手写文本。
- 布局算法根据各部件的边框空间信息生成网格结构。
- HTML 生成引擎使用上述信息来生成 HTML 代码。
整个过程运用了微软自定义视觉模型、微软计算机视觉服务以及Azure的一系列服务,将他们串联在了一起。

-
Uizard家的pix2code
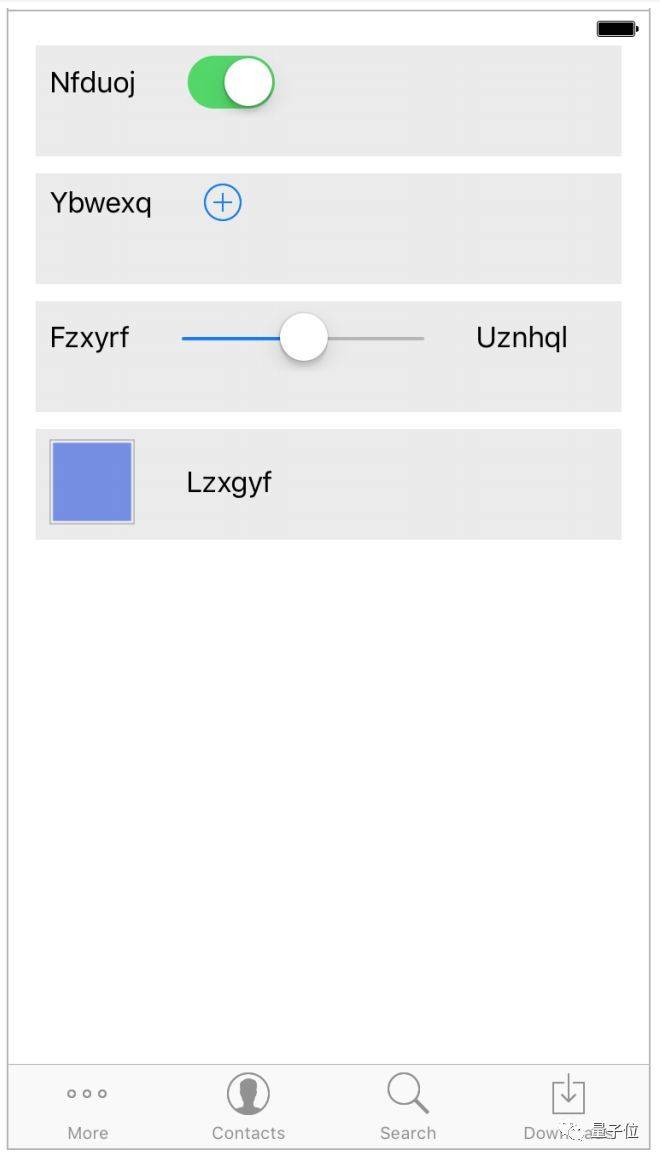
丹麦的Uizard Technologies公司曾经发过一篇论文,介绍了他们训练的pix2code模型,能够识别UI部件,并生成效果图。


这个模型的训练大概需要三步:
- 首先,需要通过计算机视觉技术来识别场景(屏幕截图)和UI组件(按钮,文本区域等);
- 其次,需要让这个模型学会前端代码,生成语法和语义正确的代码样本;
- 最后,重复前两个步骤进行训练。
演示效果大概是这样:
pix2code已经产品化,产品名字和他们公司名字一样,叫做Uizard。目前看来效果也相当不错了,根据视频的演示,不仅可以通过手机扫描直接生成UI效果图,还可以直接导入UI设计软件中进行修改。
-
Airbnb
Airbnb内部就有一个项目可以实现将手绘的网页部件直接转化为成品。
他们认为,像汉字这种几千个复杂的手写符号都可以通过机器识别,那么一百多种网页UI常用部件拿来识别会是更容易的。
于是,他们用十几个UI部件训练了一个原型,可以将白板上的草图自动生成原型代码和设计文件。
 左边是生成的效果
左边是生成的效果
这项技术已经用在了Airbnb产品的开发设计中。
传送门:
teleportHQhttps://teleporthq.io/(包含两篇技术博客)
微软的Sketch2Codehttps://github.com/Microsoft/ailab/tree/master/Sketch2Code
pix2code: 从GUI截图生成代码作者:Tony Beltramelli,UIzard Technologies,
丹麦论文:https://arxiv.org/abs/1705.07962
github:https://github.com/tonybeltramelli/pix2code
网站:https://uizard.io/research/#pix2code
另一作者改进的开源项目:https://github.com/ashnkumar/sketch-code
Airbnb的Sketching Interfaces:https://airbnb.design/sketching-interfaces/
 iNews新知科技 关注科技,自有新知
iNews新知科技 关注科技,自有新知

